投稿日:2023.3.25 最終更新日:2023.5.8
SEOコンサル|ブランディングデザイン専門家 春山瑞恵
WordPress社が提供している無料のサイト分析と統計情報が分かるアクセス解析ツールがあります。シンプルな解析ツールになっているのが特徴で、訪問者数の計測が分かりやすく、リアルタイムでアクセス数などの解析情報がチェックできます。
導入したいWebサイトとプラグイン『Jetpack』を連携することで、WordPress ダッシュボードで統計情報を閲覧することが出来ます。 この章では、WordPress ダッシュボードにアクセス解析ツールを表示するための手順について解説しています。
【2023年最新版】アクセス解析ツールは、2023年3月21日にWordPress.comからJetpack.comに移行しています。移行してから連携する方法が頻繁に変わってきているので、最新の手順を更新しています。
WordPress ダッシュボードからJetpackを設定する
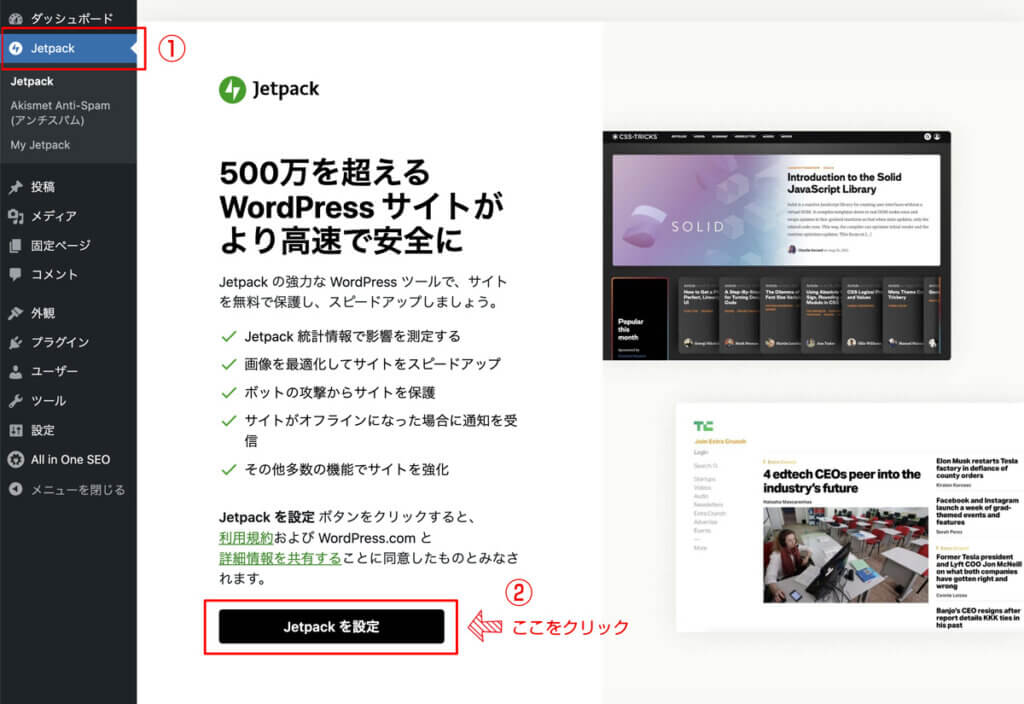
プラグイン「Jetpack」を新規追加でインストールして有効化にします。有効化にすると管理画面のサイドメニューにJetpackが表示されるので、「Jetpackの設定」ボタンをクリックします。

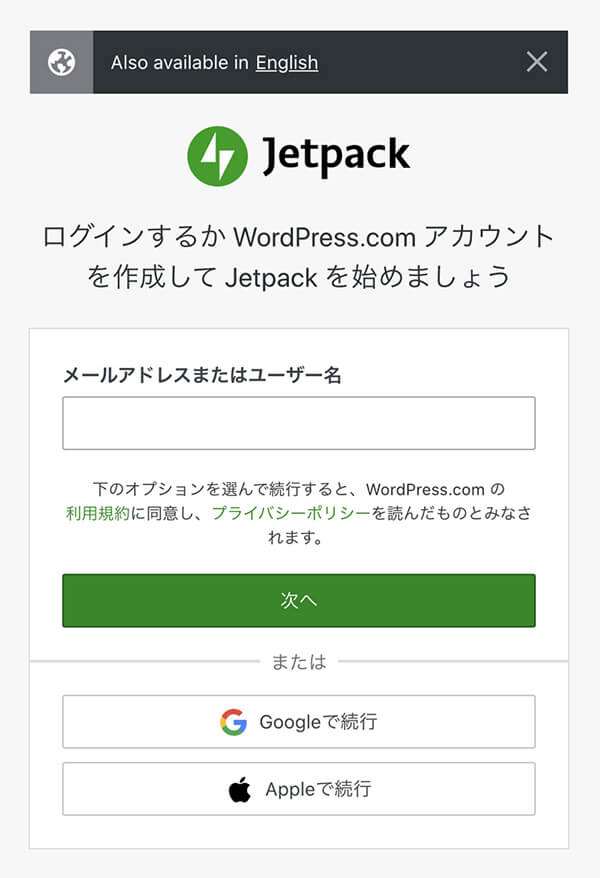
WordPress.com の画面が表示するので、WordPress.comのアカウントを持っている場合はログインするか、メールアドレスを入力して新規でアカウントを作成します。

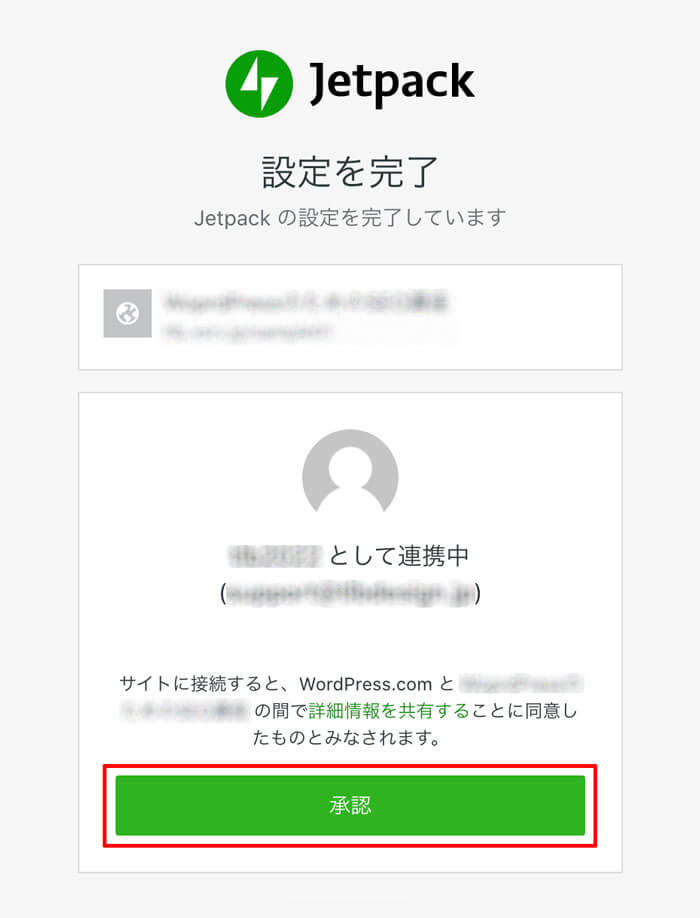
「承認」ボタンをクリックして、Webサイトを WordPress.com に接続します。
Jetpack のセットアップが完了するまで少し待ちます。

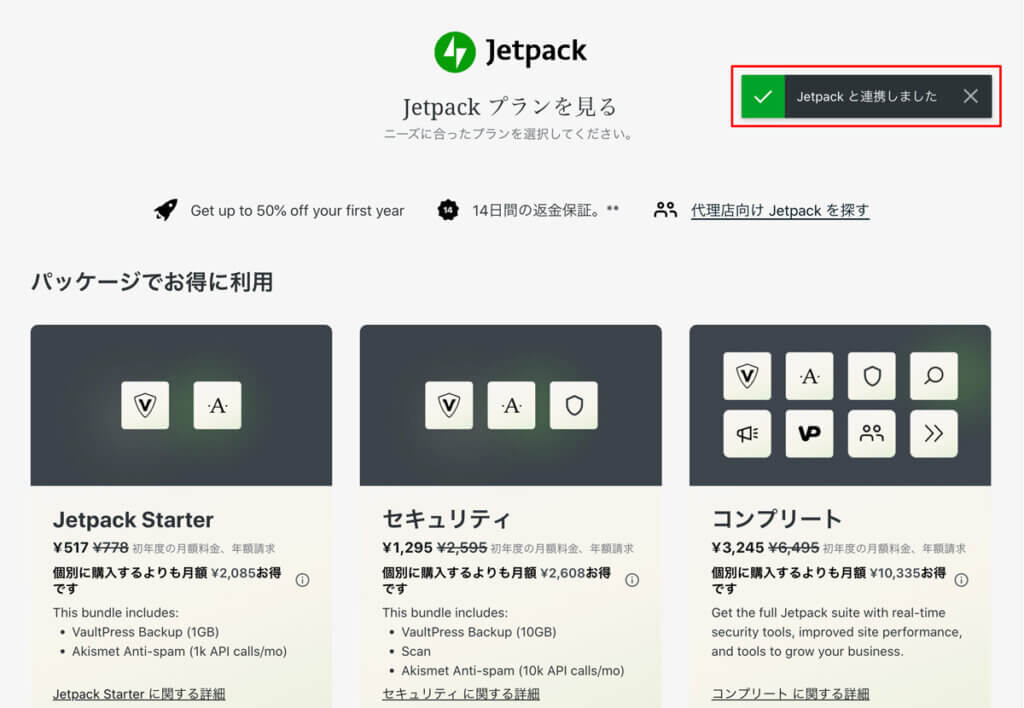
接続が完了すると、「Jetpackと連携しました」の表示になります。

ダッシュボードで統計の表示を確認する
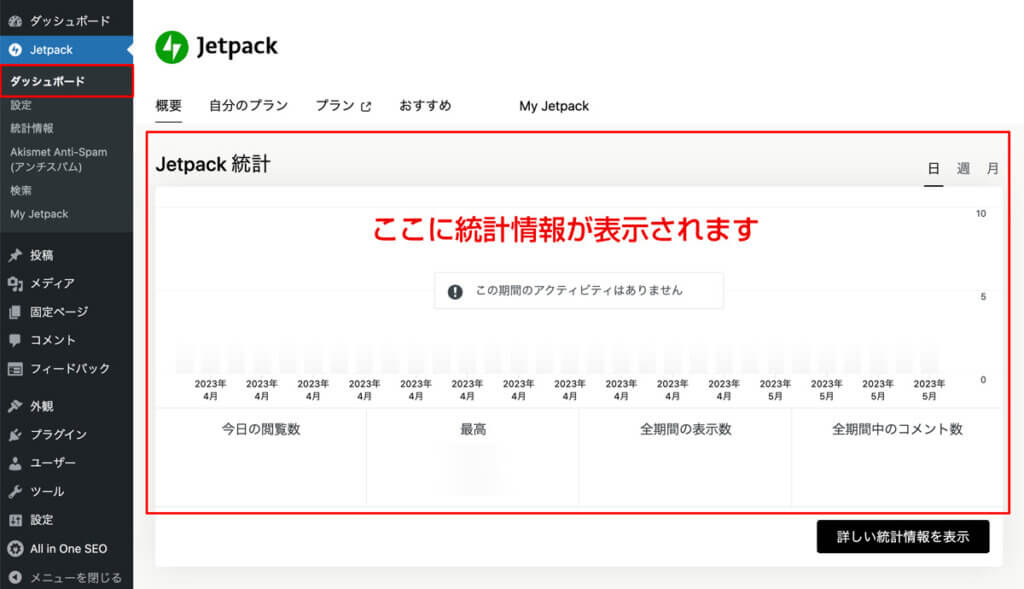
WordPress ダッシュボードに戻り、サイト分析と統計情報のアクセス解析ツールが表示されているか確認をします。表示されていたら連携が無事に完了となります。
《自分のアクセスをカウントさせない方法》ログインした状態でサイトやページを閲覧すると自分のアクセスはカウントされませんが、ログアウトした状態だとカウントされます。

ダッシュボードで統計の表示がされない対処法と原因
WordPress ダッシュボードで統計を表示させるには、導入したいWebサイトのダッシュボードからJetpackと連携する必要があります。また、Jetpackのアクセス解析ツールを使うには、WordPress.comのアカウントを取得する必要もあります。うまく表示がされないときは、この2点を確認してみてください。
WordPress.com で所有ドメインのサイトを追加する
WordPress.comに所有ドメインのサイトを追加したい場合も、この章で解説している手順で設定してみてください。以前は、Wordpress.com の方からでもサイトの追加ができましたが、現在は導入したいWordPress ダッシュボードからでないと出来ないようです。
まとめ
連携が完了すると、WordPress.com の方でも自動でサイトが追加されます。
トラフィック画面の「WordPress.com でさらに統計を表示」ボタンをクリックすると、WordPress.com の方では国ごとのビューやリファラーなどより詳しいデータが表示されるのでこちらもチェックしましょう。モバイル版アプリもあるのでスマホでもアクセス解析がチェックできます。アプリで見るときは、Jetpackアプリになります。