投稿日:2020.08.14 最終更新日:2024.04.09
SEOコンサル|ブランディングデザイン専門家 春山瑞恵
WordPressのテーマによっては、「H1」タグがロゴに設定されていたり、ソース内でH1タグが2重になっていたりする場合があります。このような状況では、H1タグの編集ができず、SEO対策に不利になります。この場合は、ヘッダー部分(PHP関数)のソースとCSSを適切に編集することで、H1タグのSEO内部対策が可能です。
編集手順は、
- ヘッダ部分のソースを編集し、投稿ページと固定ページのタイトルがH1タグになるように設定します。
- CSSを編集し、H1タグのスタイルを調整します。
- Titleタグの設定は、「All in One SEO」などのプラグインを使用して個別に編集します。
編集をすると、投稿ページと固定ページのタイトルをがH1タグになり、Tittleタグの設定はプラグイン「All in One SEO」などの個別に編集します。
編集するときは必ずファイルをバックアップを取りましょう。コードのミスで画面が表示されなくなっても、バックアップファイルで元に戻せます。
それでは、H1タグがロゴに設定されている場合のSEOに有利な編集方法について解説します。
ヘッダー部分のPHP関数を編集する
ロゴに設定しているh1タグをpタグに編集する。
<h1 class=“logo">
<p class=“logo">
</p>
<h1>を下記のコードに編集する。
<h1 class="spacer"><?php the_title(); ?></h1>
CSSを編集する
CSSのクラス名は「spacer」を使用しましょう。
「spacer」は、ヘッダー部分に使用できるペナルティーを受けない例外のソースです。
.spacer {
clear: both;
height: 10px;
font-size: 0px;
}
TitleタグとH1タグの文章を個別に編集する
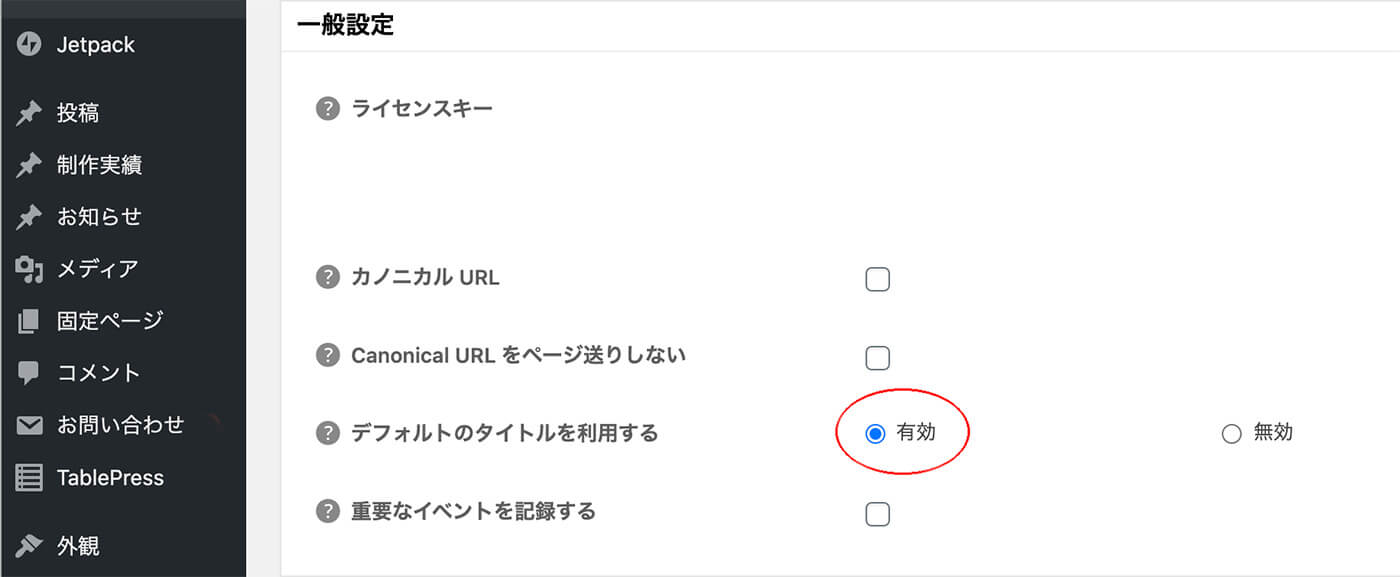
「All in One SEO Pack」の一般設定の項目で、「デフォルトのタイトルを有利にする」→「有効」にします。

【2023年1月2日追記】
「All in One SEO」2020年末の大規模アップデート以降は、この項目が無くなったので、設定不要で編集できます。
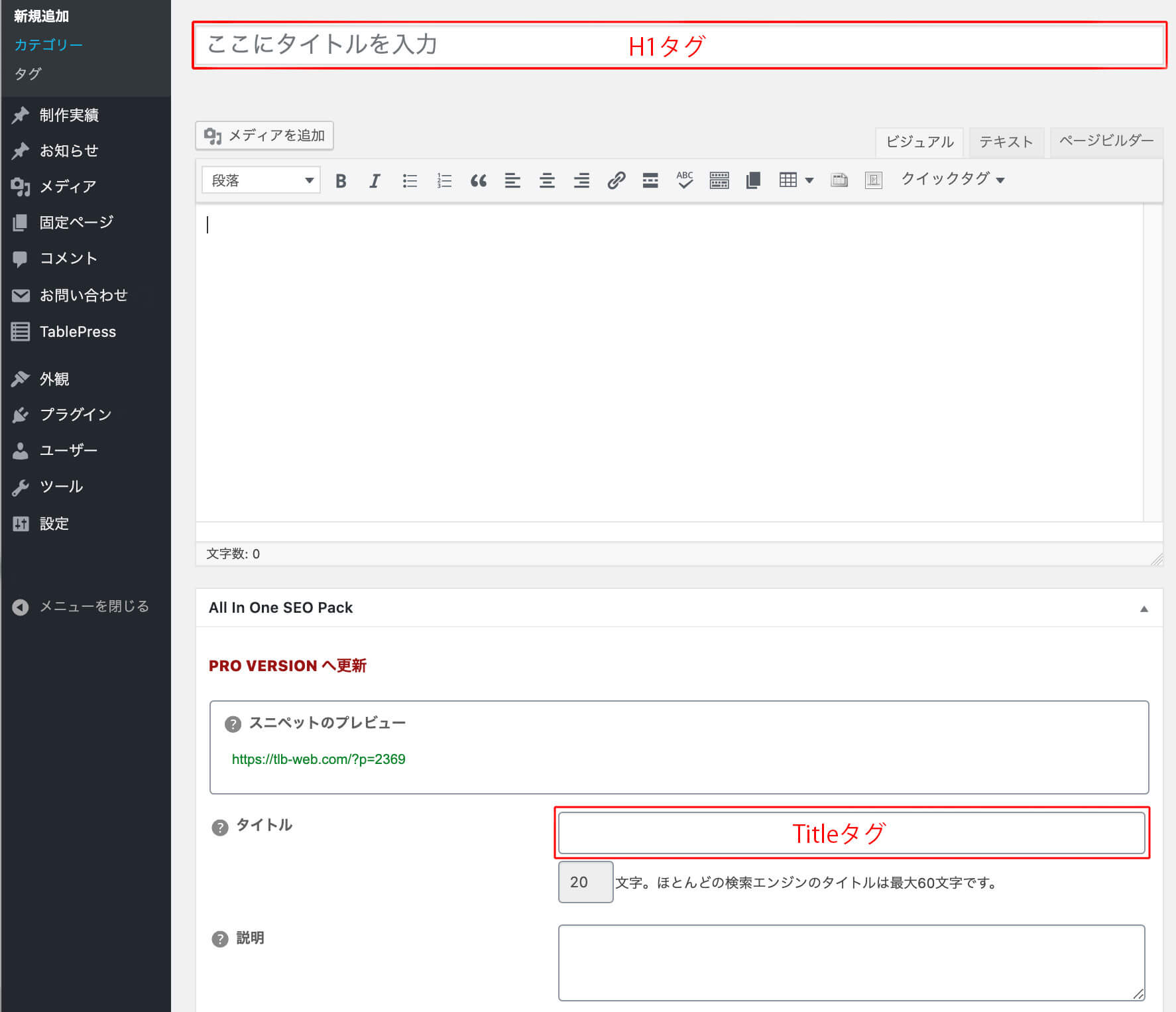
個別ページ、投稿ページ内でTitleタグとH1タグの文章を編集します。

(ワードプレスの新規投稿ページ)